Como o controle deslizante interage com um mouse
TL;DR
Um usuário pode interagir com controles deslizantes — elementos que permitem ajustes de parâmetros ao longo de um intervalo de valores pré-definidos — ao clicar na posição corresponde ao valor que deseja que determinado parâmetro assuma ou ao colocá-lo em foco ao deslizar o ponteiro para uma área de ativação e usar a roda mouse para escolher o valor desejado.
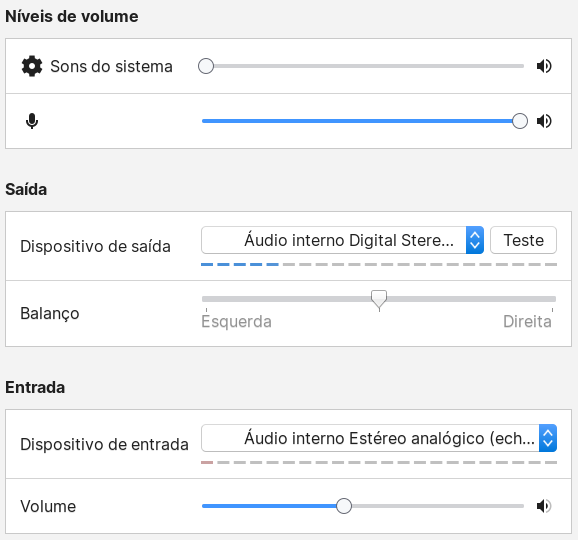
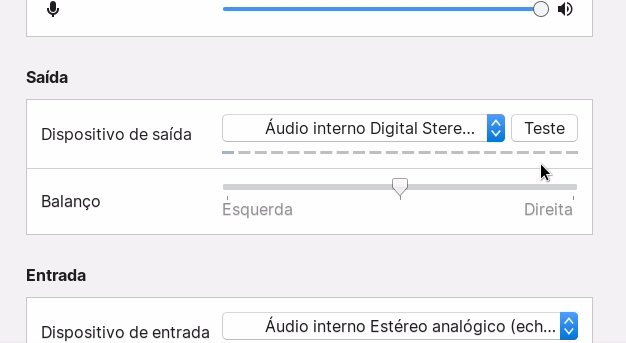
Há uma semana, enquanto me preparava para uma entrevista, acabei inadvertidamente alterando a configuração de balanço de saída de som. Por algumas horas, acreditei que alguma configuração de software meu sistema havia quebrado — especialmente após o problema desaparecer quando carreguei a versão live 1 do Pop!_OS. Horas depois, descobriria que não havia problema algum com a minha instalação, mas sim com as minhas expectativas de funcionamento das interfaces gráficas.
Um elemento de interação (ou widget) comum em interfaces gráficas é o controle deslizante — definido como um elemento permite que o usuário faça ajustes de parâmetros em um intervalo de valores pré-definidos. Um exemplo clássico de seu uso em interfaces gráficas é no controle de volume de dispositivos de entrada e saída em um computador, ou na intensidade de brilho da tela de um dispositivo.

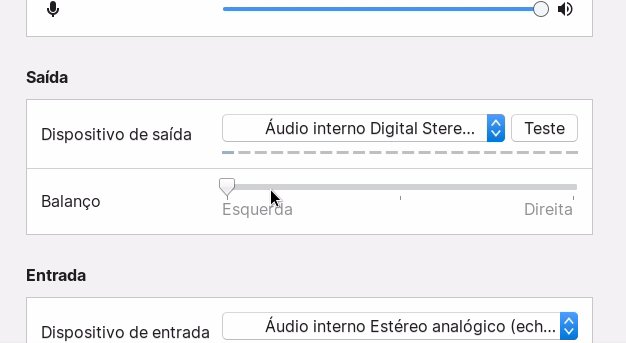
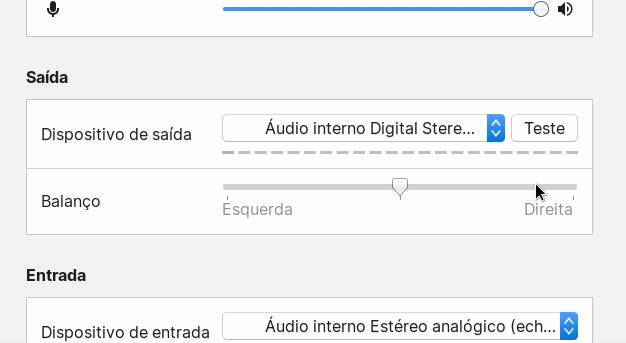
Eu costumeiramente uso cliques para fazer os ajustes necessários neste tipo de widget. O que eu não sabia dias atrás, porém, é que ele aceita outro tipo de interação quando em foco: através da roda o mouse.

Enquanto rolava a página de configurações de áudio, coloquei o controle deslizante do balanço de saída de som em foco por ter uma tendência em deixar o ponteiro no lado direito — o lado em que as chances de ativar o foco no controle deslizante desta opção são maiores dado o espaçamento entre elementos. Acabei fazendo com que o balanço se concentrasse totalmente no lado esquerdo, o que me deu a impressão de algo havia “quebrado”.
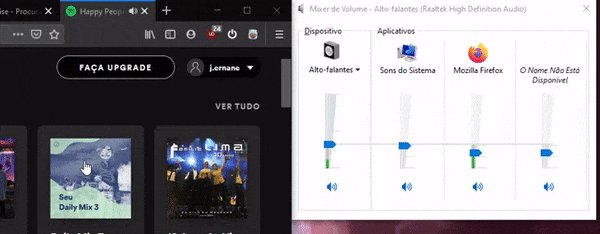
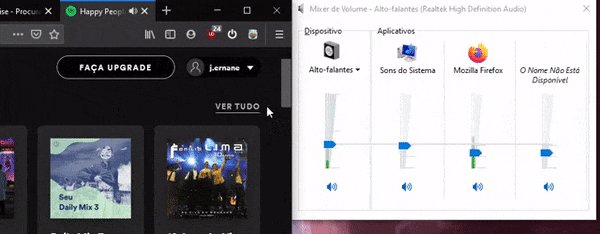
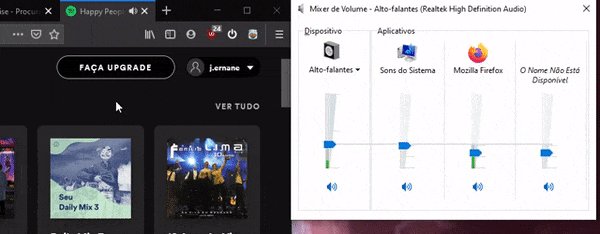
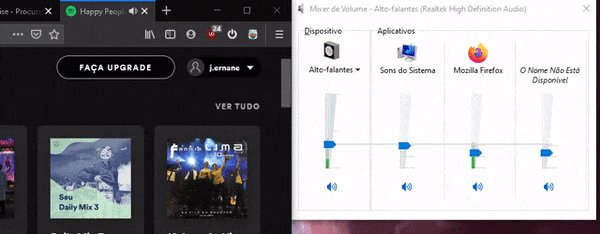
Pode parecer óbvio — afinal, ajustes com a roda do mouse ajudam o usuário a ter um maior nível de precisão na operação desses widgets—, mas este é um padrão de design que eu nunca havia notado em tantos anos de uso de sistemas operacionais. Ele também está presente no Windows:

Este é um bom exemplo de como as expectativas de um designer colidem com o comportamento de um usuário — afinal, esperando um determinado comportamento da interface, cometi um erro básico e que possivelmente não foi previsto no fluxo esperado pela pessoa que projetou aquele menu. Isso é o resultado de um padrão obscuro ou uma limitação do meu letramento digital? Eu diria que não é nenhum dos dois, mas uma terceira opção: um padrão de design tão adotado que é considerado intuitivo, uma regra que “todo mundo sabe” e por isso é raramente ensinada.
A escrita técnica me ensinou ao longo dos anos o valor da empatia e da humildade — a realidade de não se saber tudo, a certeza de nunca poder saber tudo, e a chance de ajudar outras pessoas a entenderem algo ao não supor que algo é fácil, óbvio, ou simples. E esta foi uma das descobertas que me fez lembrar que, por mais que eu seja uma usuária de Linux bastante avançada, sempre haverá espaço para aprender algo novo.
-
A versão live de uma distribuição Linux é uma versão do sistema que pode ser utilizada através de um DVD ou pen drive, sem a necessidade de fazer modificações no armazenamento interno de um computador. ↩︎