Is GitBook the right tool for your organization?
As I mentioned in my last post, GitBook, once a popular CLI tool used by many projects and organizations such as Django Girls, became a closed source platform that offers free and paid plans to both individuals and teams to manage and publish documentation. Open Collective has been using it for a while, but its limitations started to disturb the documentation process as soon as I started pushing boundaries a bit in tasks like introducing a new organization of pages and groups of pages, or moving files to other folders.
My knowledge about GitBook comes from their (somewhat brief) documentation and weeks of trial and error. Worst of all, since I can’t be sure about how it treats my changes (and how they will interact with the current version of the documentation), a lot of those errors occurred in production (but were reverted as quickly as I created them, many of my modifications would break or remove a considerable amount of important pages).
What does it do well?
Uncomplicated set up
I have to give credit where it’s due, GitBook really offers an accessible solution for documentation. I know a few people who used it for more simple tasks such as publishing a book translated into Brazilian Portuguese and those are fantastic use cases.
Draft system
You are able to keep multiple drafts at the same time, and that can be a particularly interesting feature for organizations that have multiple people editing multiple pages at the same time.
Shortcodes
As a Hugo user, I really love shortcodes – they are a fantastic way of adding new functionalities (in special, visual or structural representation of some forms of content) without much work. It’s just a matter of creating a small HTML file, maybe adding a few lines to your CSS… And it’s pretty easy to reuse them in other projects.
While GitBook doesn’t let users add their own shortcodes, I believe the options they offer are sufficient for many of them: warnings, tips, notes, success messages, API requests, code blocks.
What could be better?
GitHub integration
My experience with GitBook indicates that it’s overly complicated (and a bit risky, even) to edit pages and the overall structure of the documentation through GitHub. Thus, contributions from those who don’t have access to the GitBook interface are limited to more simple tasks.
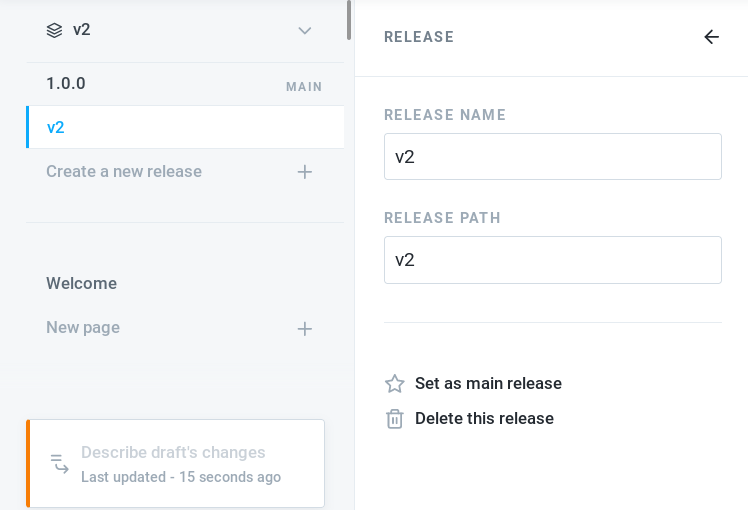
Releases

GitBook offers a Release feature to manage different versions of the documentation. They are controlled through branches on your integrated GitHub repository and overall, that feature works well… If your soon-to-be-deprecated version of your documentation isn’t still being changed a couple of times a week.
The platform assumes that your project isn’t a rolling release project, so it doesn’t offer a good way to solve conflicts between branches natively and keeping the current version up to date with the release candidate one is tricky.
What isn’t good about it?
Vague and/or incomplete documentation
I ran into a lot of trouble trying to merge my changes into our master branch; I broke our documentation several times in production and had no idea what caused such result. I also had no luck trying to reproduce that problem in another GitBook, and the platform doesn’t generate any logs whatsoever to help you diagnose such issues.
We had an incident with broken links while I was still investigating what happened with the missing pages that forced me to revert to the old page organization. I tried to write a post-mortem (issue #37) but I still don’t feel confident about what it; a few other incidents in the following weeks diminished my understanding of the platform and left me demoralized.
Lack of functionalities (that the old version used to have)
GitBook offers some integration with Google Analytics – it only provides the number of access each page had in total and nothing else.
Customization options are sparse, being limited to adding your logo to the website and choosing the colors of links and other discrete visual cues. You can’t even add your own custom CSS.
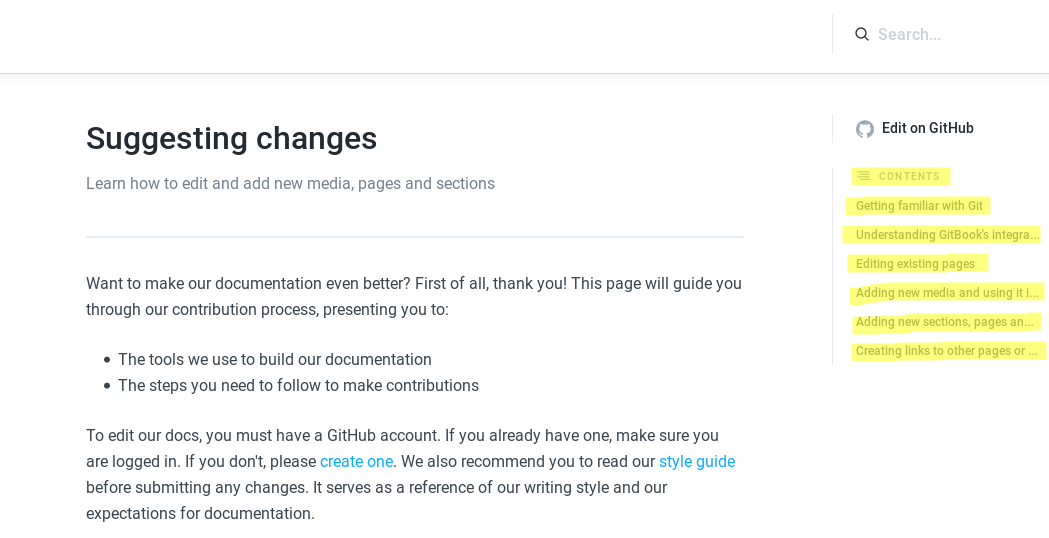
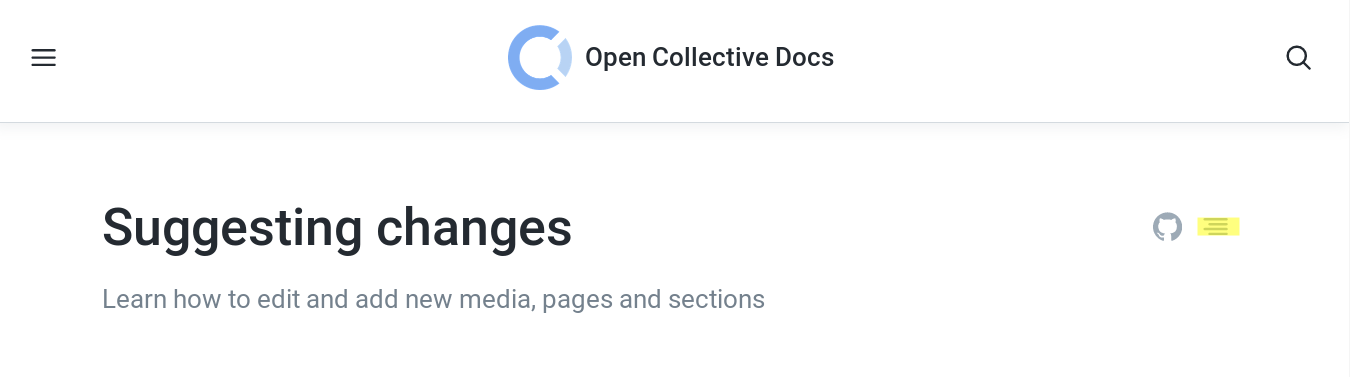
… And well, their Table of Contents implementation isn’t exactly what I would call great. I highlighted it just in case you don’t know where to look.
Zoomed out:

Mobile version or zoomed in:

Accessibility
For unknown reasons, GitBook developers decided to transform what is usually converted into alternative text in Markdown into captions.
This is what we usually add images in Markdown:

This is what I expected:
<img src="URL-or-relative-location.jpg" alt="This is the alternative text. It should be a description of the media you are embeding.">
This is how GitBook treats images:
<figure data-key="076c11335091455ea2d9ebd605b1e7d1" class="reset-3c756112--figure-c0d4b308--figureWithCaption-408420be" contenteditable="false">
<div class="reset-3c756112--figureAlignCenter-2d9bf702">
<div class="reset-3c756112--figureLayer-b6ab7c94"></div><img tabindex="0" src="https://blobscdn.gitbook.com/v0/b/gitbook-28427.appspot.com/o/assets%2F-LWSZizTt4ZC1UNDV89f%2F-Lq6Q4e5r-N8oYhoKblR%2F-Lq6Q8M7tsgYQsQLXtk_%2FContributing_Documentation_Suggesting_changes_GitHub_Icon_Small_2019_09_16.png?generation=1569935109932465&alt=media" class="imgTag-b489daf6" style="cursor: zoom-in;">
</div>
<div class="reset-3c756112--figureAlignCenter-2d9bf702">
</div>
</figure>
And this is what it does to the alternative text:
<figcaption class="caption-8750cb6e">
<span class="text-4505230f--TextH400-3033861f--textContentFamily-49a318e1" style="max-width: 100%;">
Screenshot of our Welcome page. On the right side of the page, next to the title, there are two icons: one of the GitHub logo and another designating the Table of Contents.
</span>
</figcaption>
That’s honestly an awful decision – they could have added a caption feature without giving up on an accessibility feature. To quote WebAIM1:
figureandfigcaptionallow a semantic association between a figure and the figure’s caption. Thefigcaptionmay provide a summary of or additional information about the figure and/or relate the figure back to the containing document. However, any image within a figure must still have analtattribute value that presents the alternative text of the image - this should not be conveyed via thefigcaption.
I got a bit distraught with this whole situation with GitBook because dealing with its limitations and unpredictable behavior took too much time of my main project – revamping the general help pages. It was so unsettling to constantly fight against a tool that is supposed to help me do my job my mentors and I started questioning whether Open Collective should keep using GitBook.
Well, should Open Collective adopt a new platform or software to manage their documentation?
GitBook’s shortcomings are hard to ignore, especially in addition to their now closed source and decreased amount of functionalities. I recognize that refusing to use proprietary software altogether would be a bit silly – there’s a significant amount of proprietary technologies that are too difficult or simply impossible to replace with open alternatives. GitBook, however, isn’t one of them.
Besides, as I wrote in my last post,
The most frustrating thing about GitBook is that its previous version was a lot more permissive and flexible than the current one – for instance, it allowed the use of third party plug-ins. They incorporated the most popular ones to their codebase to give them official support and that’s pretty cool, but their sudden change of heart makes a case for not depending on software or servers you can’t control.
Since GitBook uses Markdown files to generate our documentation, finding a substitute is a bit easier – there are a good amount of solutions which use Markdown – but not exactly trivial.
In my conversations with Alanna, she noted that core contributors would adjust just fine to any other tool; Open Collective’s documentation doesn’t rely on any specific feature GitBook offers.
I still have to talk to the Engineering team, but considering the tools Open Collective has used in the past, I believe that deploying it from their own servers isn’t mandatory. That means that we could probably use a lot of solutions that are completely integrated with services such as Netlify.
I have a few meetings with the team this week that will help me build a strategy to address all those issues, and I am particularly looking forward to the meeting with the Engineering team – we’ll discuss how to integrate the documentation process with the development of the application. I’m hoping that, by the time I take some time to write about my project again, I bring better news.